Currently, before 1.8.1 version, phantomjs doesn’t support WOFF files, a fix is to use https://github.com/Vitallium ‘s commit which has fixed WOFF file support issue. But you have to compile it from source, it takes a long time if your computer is not powerful enough. On my Quad-Core i7 laptop, it uses 10-15 minutes. On my EC2 dul-core middle instance, it compiles forever…
The Web Open Font Format (WOFF) is a font format for use in web pages
To do:
1) Checkout PhantomJS 1.X version as described in the official instruction: http://phantomjs.org/build.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Note that by don’t ./build.sh now, cause it’s the master branch of the phantomjs, so, after checkout, don’t build.
2) Add the remote repo which contains the needed branch:
1 2 | |
3) Switch to the branch with WOFF file support:
1
| |
before checkout, you should know what branch to checkout, sometimes the branch name may change. use git checkout -a to list all the branches.
4) Compile PhantomJS as usual
1
| |
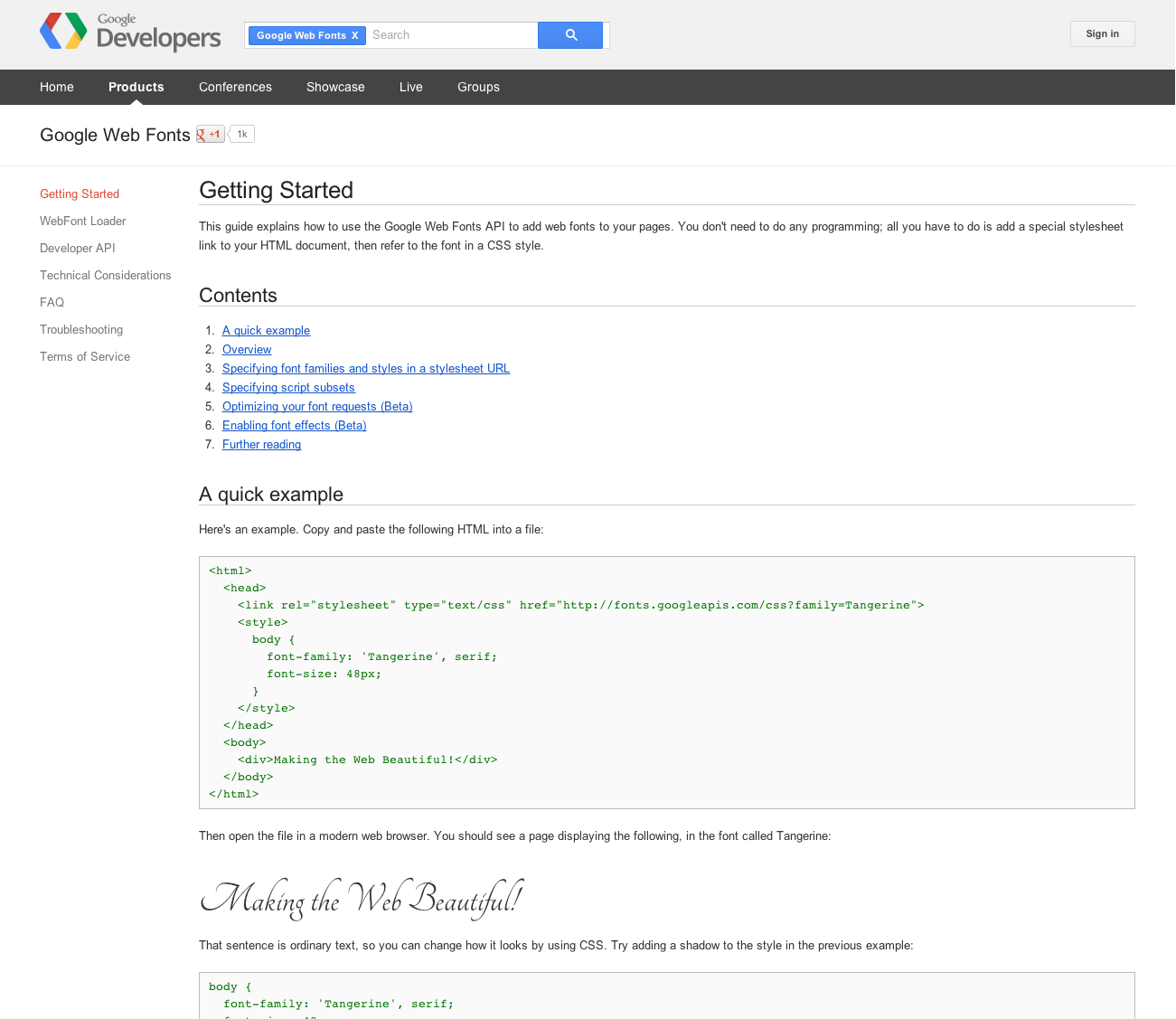
before tweeking:

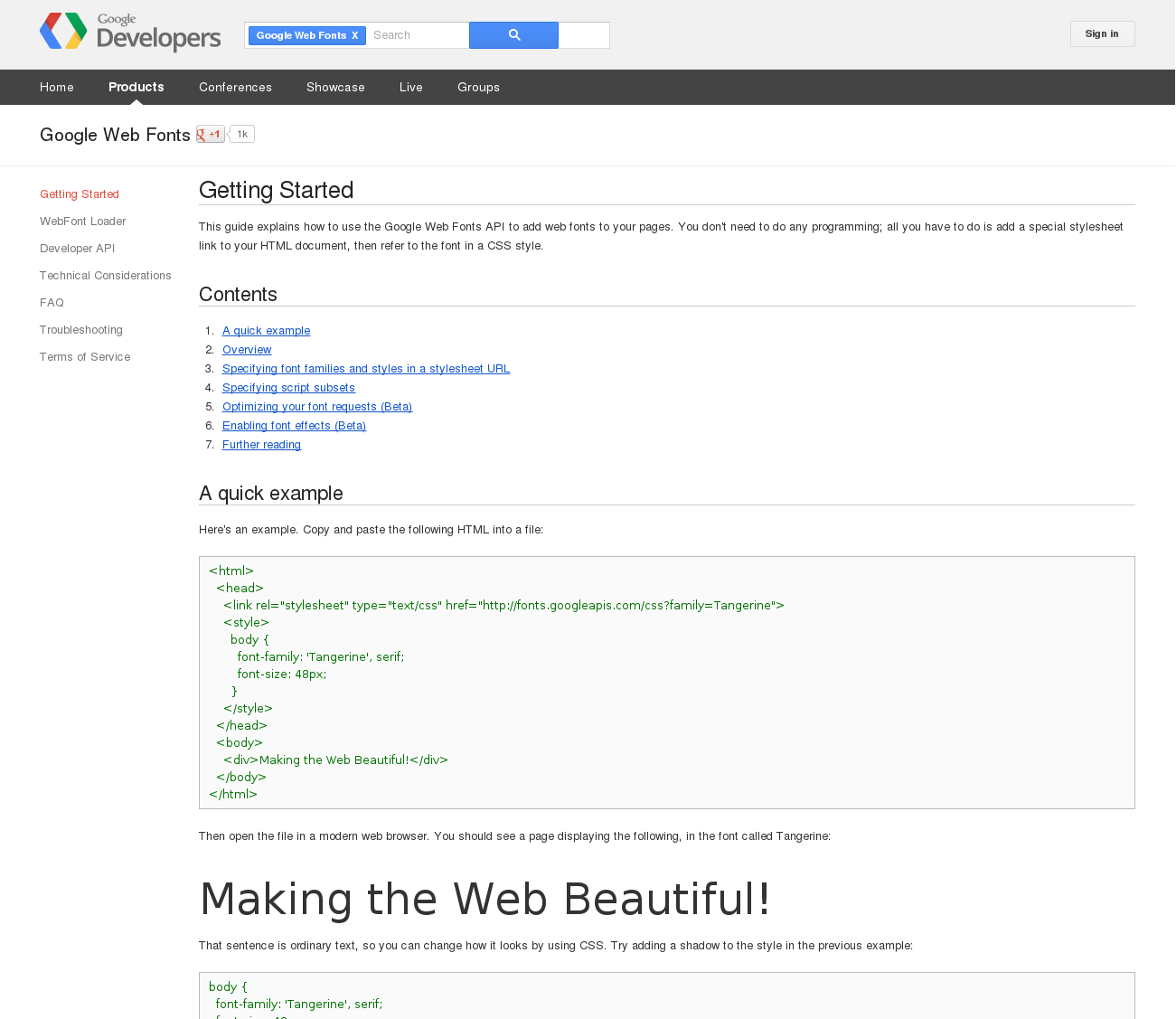
after: